创建第一条substrate2.0链
- Po
- 发布于 2020-10-24 14:24
- 阅读 4632
1.配置计算机substrate开发环境 2.使用官方节点模板工程来运行一条基于substrate的区块链 3.使用一个前端模板工程来与substrate链进行交互
本章概要
1.配置计算机substrate开发环境 2.使用官方节点模板工程来运行一条基于substrate的区块链 3.使用一个前端模板工程来与substrate链进行交互
环境依赖:
Substrate开发环境(基于unix计算机,如Linux,MacOS)
官网上的安装代码会出现一个bug,即安装的源码一致,编译工具版本一致,但是最后编译出现问题。原因是cargo下载的package没有成功checkout到对应版本的代码。这里如果之前已经安装了相关的rust工具链条,需要先行卸载:
rustup self uninstall
卸载完毕之后运行:
curl --proto '=https' --tlsv1.2 -sSf
https://sh.rustup.rs | sh安装特定版本的rust工具链:
rustup toolchain list
rustup uninstall stable
rustup install 1.46.0
rustup default
1.46.0-x86_64-unknown-linux-gnu
rustup toolchain install nightly-2020-09-30
rustup target add wasm32-unknown-unknown
--toolchain nightly-2020-09-30编译substrate节点模板工程
1.从github上clone节点模板工程(2.0版本)
git clone -b v2.0.0 --depth 1 [https://github.com/substrate-developer-hub/substrate-node-template](https://github.com/substrate-developer-hub/substrate-node-template)2.初始化WebAssembly构建环境
Load settings into the current shell
script if you can't use rustup command
If you've run this before, you don't need to run it again. But doing so is harmless.
source ~/.cargo/env3.编译节点模板
cd substrate-node-template
cargo build –release编译时间取决于所用的硬件配置,大概会需要10分钟左右。
安装前端模板
官网教程使用一个基于ReactJS的前端模板,使用这个前端可以与基于substrate的区块链节点进行交互,未来也可以使用这个前端模板给自己的项目创建一个UI界面。
为使用这个模板,需要安装两个工具Yarn和Node.js(Yarn的依赖),如果之前没有安装这些工具,可以从各自的官网中进行安装:
安装Node.js
[https://nodejs.org/en/download/](https://nodejs.org/en/download/)
安装Yarn
[https://classic.yarnpkg.com/en/docs/install/#debian-stable]!(https://classic.yarnpkg.com/en/docs/install/#debian-stable)安装完毕之后,就可以配置前端的环境了:
Clone the code from github
git clone -b v2.0.0 --depth 1
https://github.com/substrate-developer-hub/substrate-front-end-templateInstall the dependencies
cd substrate-front-end-template
yarn install运行节点
使用以下命令启动节点(必须要在substrate-node-template/目录内)
Run a temporary node in development mode
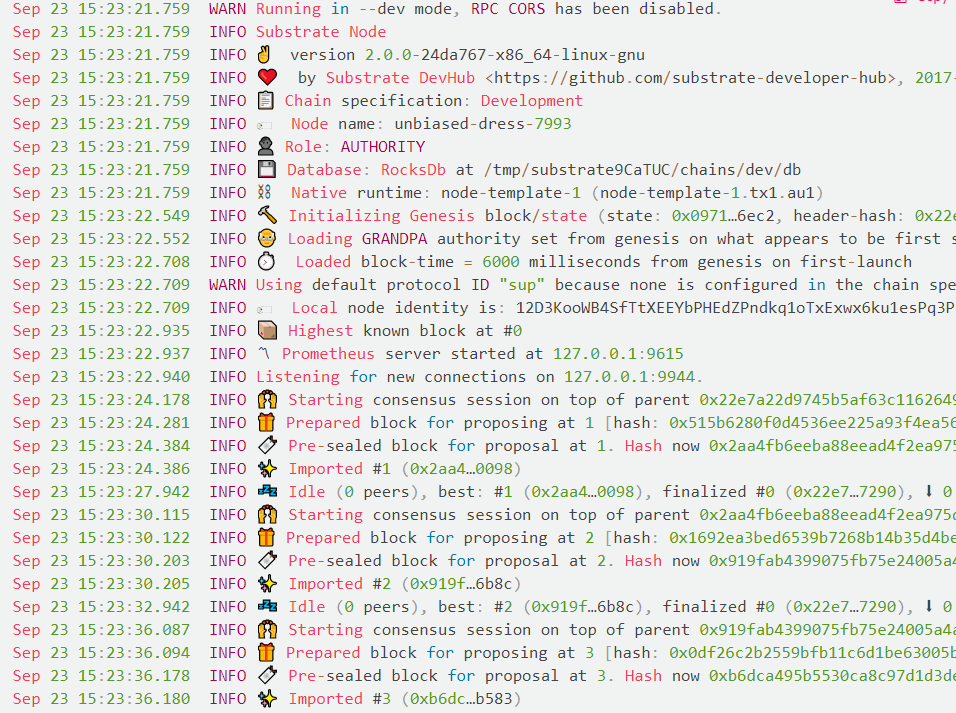
./target/release/node-template --dev –tmp启动之后可以看到类似以下的结果,即表示已经成功完成节点启动:

启动前端:
为了与本地节点交互,还需要使用刚刚clone的前端节点,在之前已经安装了该前端模板,在这里可以通过以下代码将其启动(必须在substrate-front-end-template/目录内):
Make sure to run this command in the root
directory of the Front-End Template
yarn start交互
一旦前端启动之后,程序会自动在浏览器弹出窗口,地址是http://localhost:8000/,此时即可进行与本地节点的各种交互了。
还有一种方法可以绕过前端节点的环境搭建和运行,即使用官方给的浏览器前端网址:
https://polkadot.js.org/apps/#/explorer
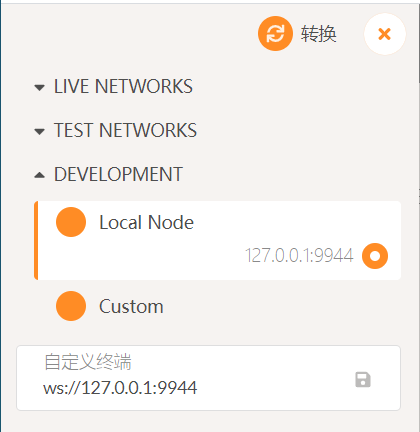
进入之后,点击左上角

选择Local Node,点击上方的转换,即可与本地节点进行连接,实现交互!
- 入门指南:使用 Avail 轻客户端进行应用专属数据管理 575 浏览
- PolkaVM使用介绍(二) 1308 浏览
- Substrate:一个通用的基于 Rust 的区块链框架 3746 浏览
- 详解 Polkadot 899 浏览
- Substrate 区块链应用开发之存证模块的功能开发 3082 浏览
- Substrate 区块链开发之本地网络启动 3012 浏览
- 在Polkadot上掌握ERC20:使用Rust与Solidity的全面指南 1389 浏览
- 卡尔达诺向波卡和Substrate的转变——革命性区块链互操作性 1510 浏览
- 人们应该使用哪种区块链SDK,以及为什么? 1564 浏览
- Substrate 平台与以太坊:差异和相似之处 1683 浏览
- 将Centauri扩展到NEAR生态系统 1301 浏览
- Substrate Pallet 的审计概述与建议 1997 浏览

